制作期間
-
企画・デザイン
約1週間
-
コーディング
約2週間
HTML(3日間)
CSS(1週間)
JavaScript(4日間)
使用ツール
Photoshop / Illustrator / XD / HTML / CSS / SCSS / JavaScript / jQuery(プラグインのみ) / Dreamweaver
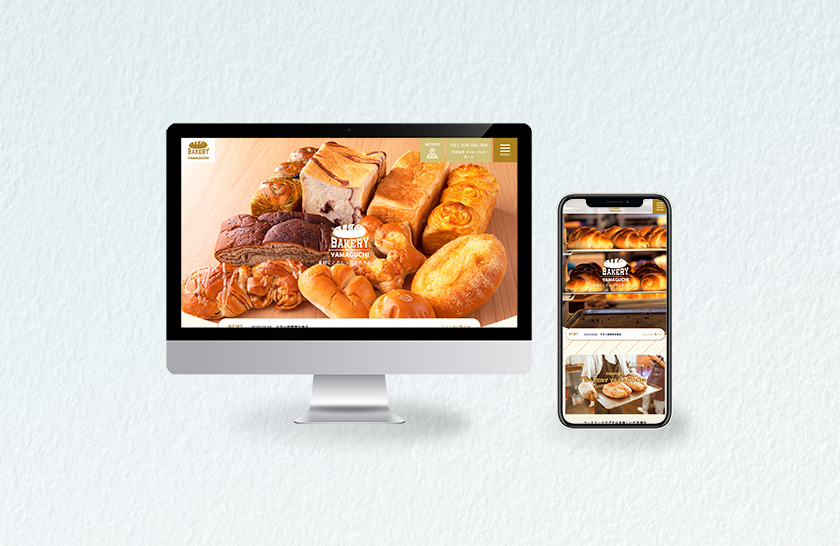
レスポンシブ対応
PC / SP
こだわった点
- PC、SP共にハンバーガーメニューを設置し、ページ内の閲覧できる面積を増やしました。
- トップページの下部分をカーブさせてニュース欄をつけることで、下に要素があると認識できるように目指しました。
- Googleマップに大きい地図が表示できるボタンを設置し、地図が見やすいようにしました。
制作してみて
- 背景にテクスチャを設置したところ、メイン要素の上下に余白をつける必要が出てきて、結果余白の開け方が少々雑になってしまいました。
- 要素ごとの下部分の余白がブラウザによってはずれて見えてしまったため、今後ずれないような設計をしていきたいと思います。

デザインの目的